
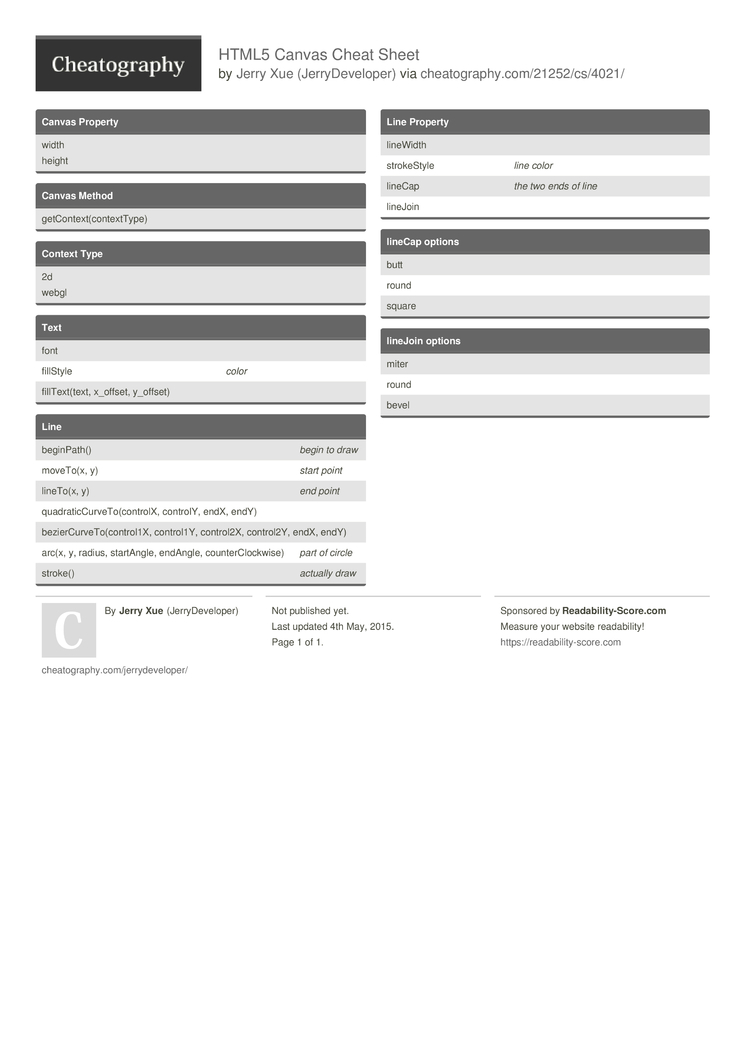
HTML5 Canvas Cheat Sheet by JerryDeveloper - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

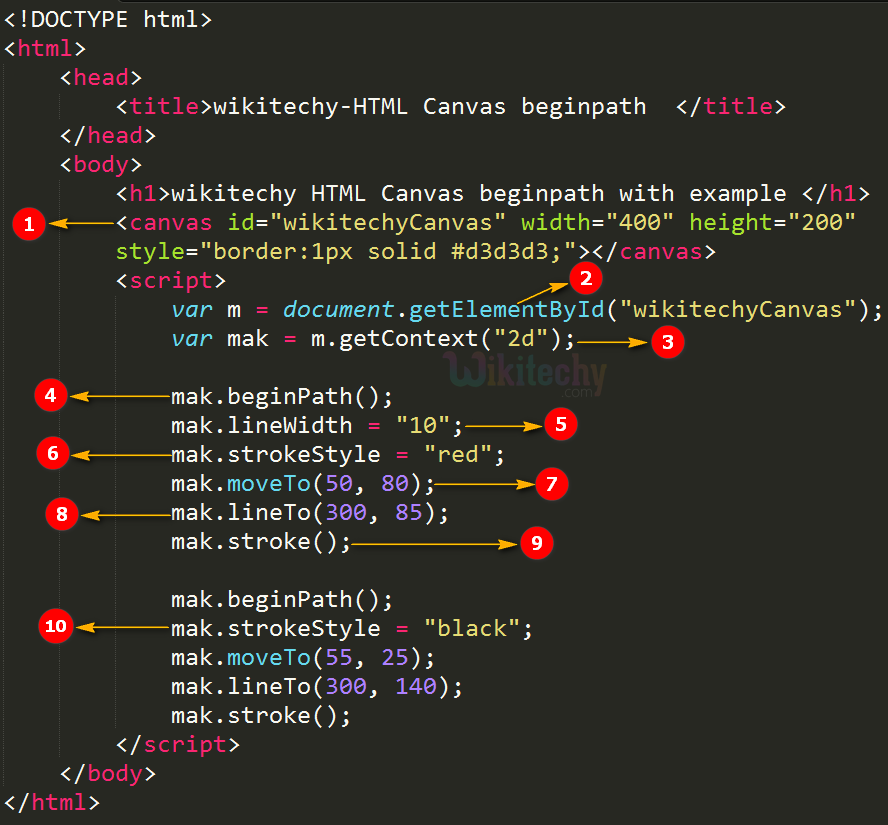
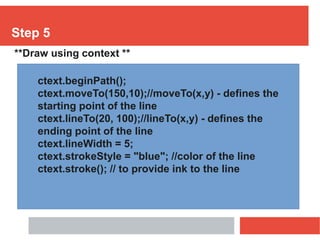
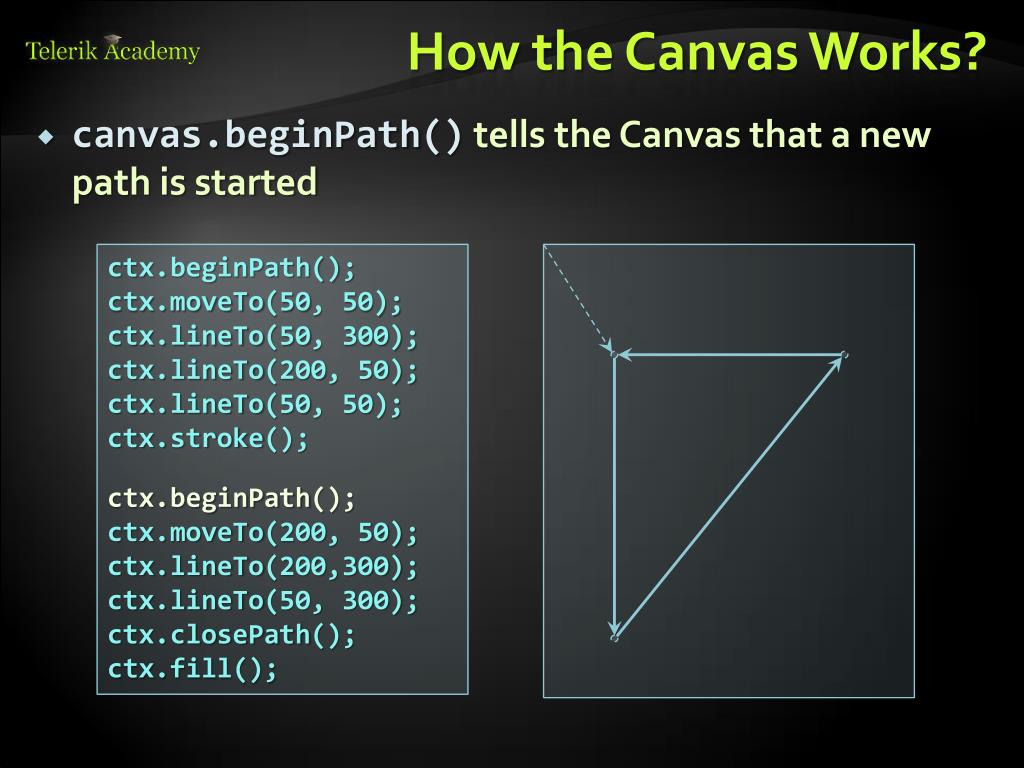
CHAPTER 21 INTRODUCING THE HTML 5 CANVAS. LEARNING OBJECTIVES How to create a canvas using the and tag pair How to test if a browser supports canvas operations. - ppt download







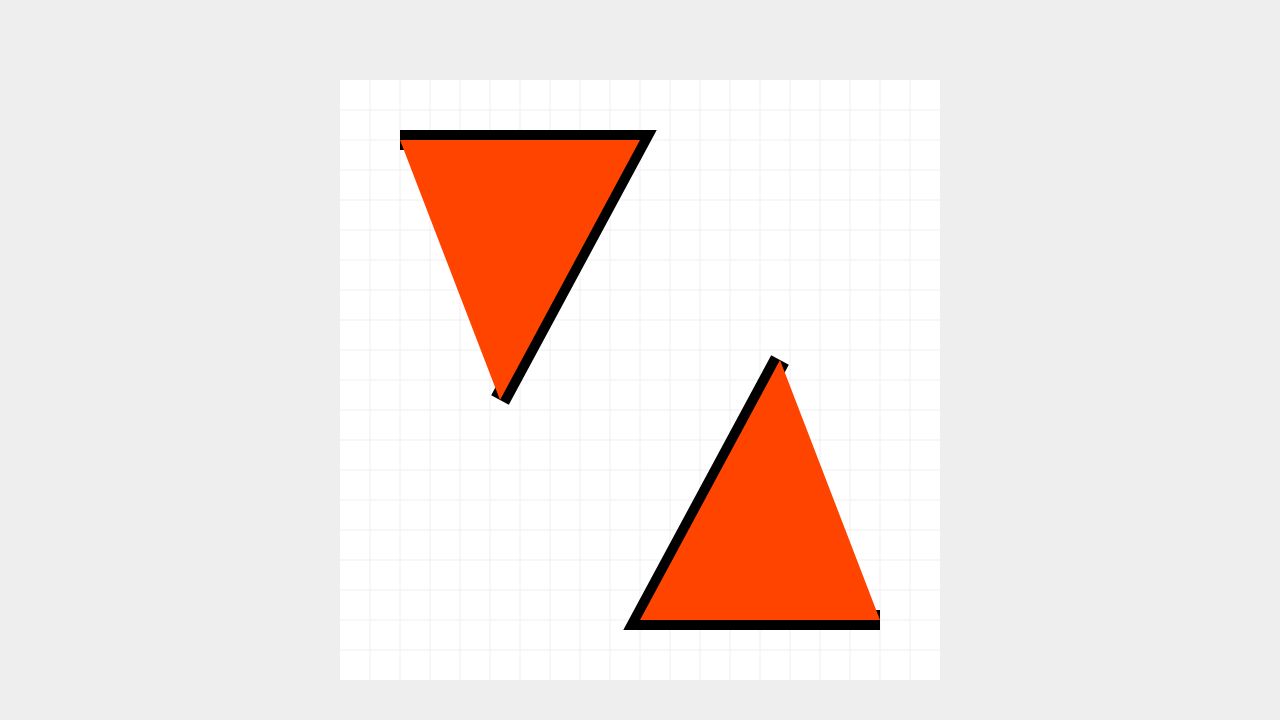
![Drawing various shapes with Canvas - Learning D3.js 5 Mapping - Second Edition [Book] Drawing various shapes with Canvas - Learning D3.js 5 Mapping - Second Edition [Book]](https://www.oreilly.com/library/view/learning-d3js-5/9781787280175/assets/59c5ea0d-1a6c-4c85-a93b-d3983d5be61a.png)