A full overview of HTML Canvas. A must read before doing anything with… | by Shukant Pal | We've moved to freeCodeCamp.org/news | Medium

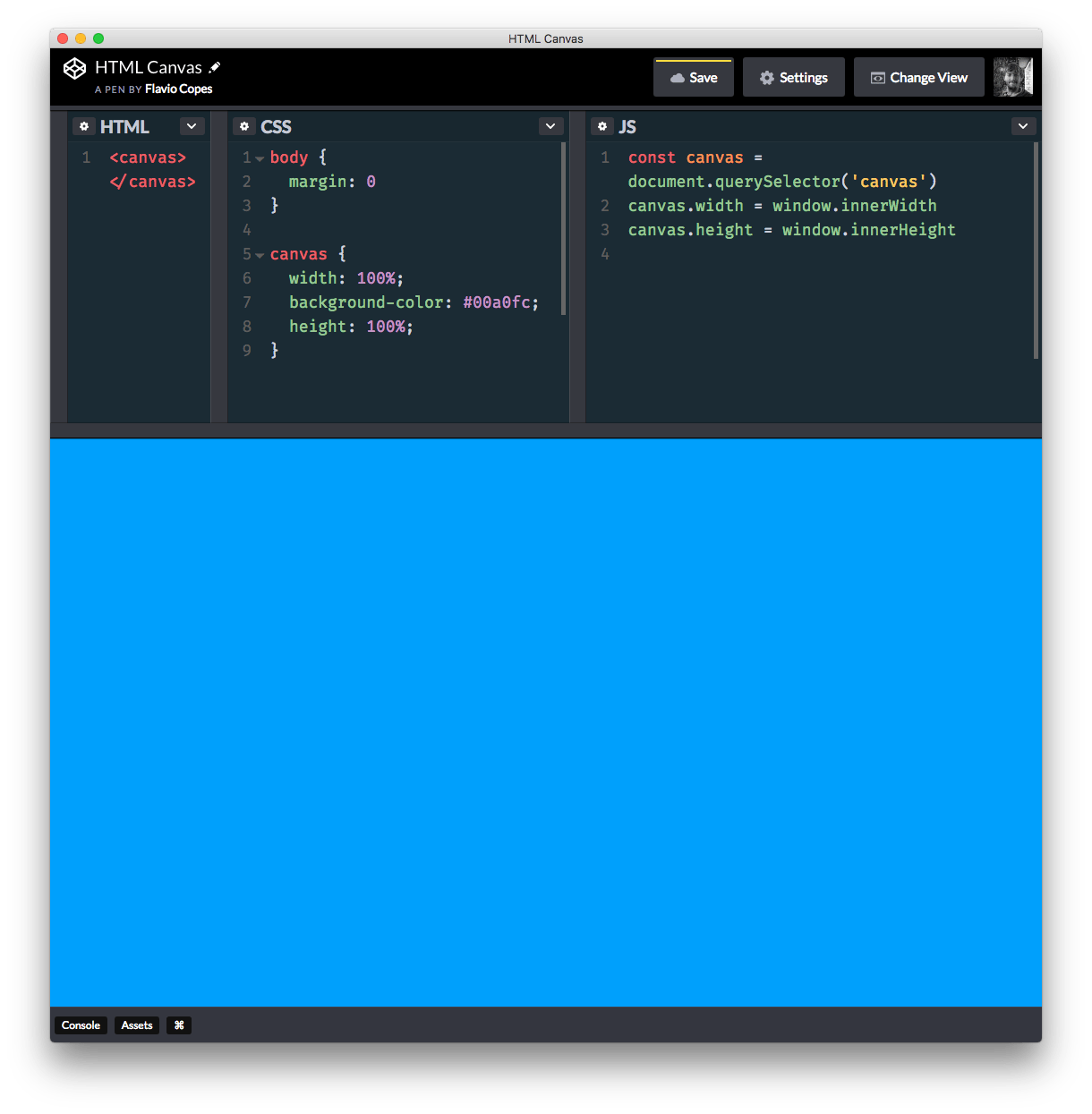
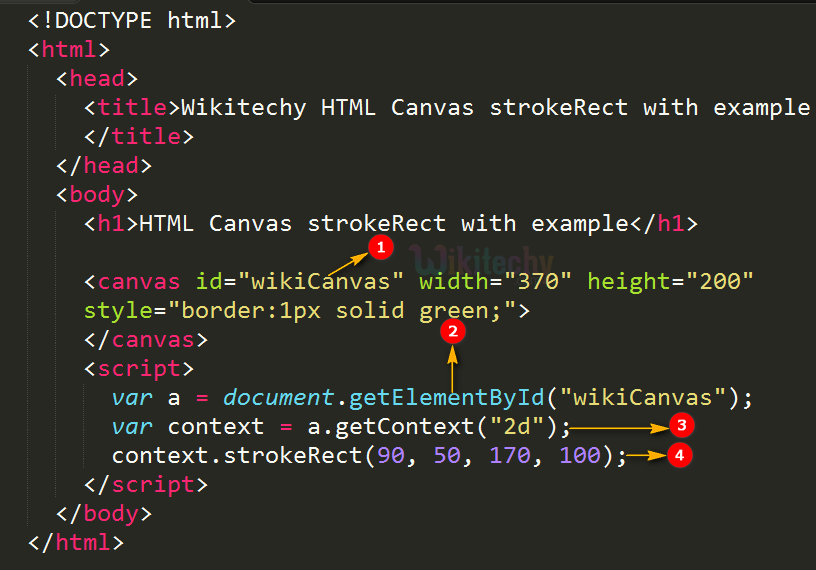
Coding Edgar - How to draw lines with html canvas? 1. Include an identifiable Canvas tag. 2. Access the canvas as an HTML element. 3. Get the 2d Context of the canvas.