GitHub - chenckang/node-stylus-require: A stylus requiring tool for isomorphic applications, typically use react-engine&express as the backend and react as the front end.

The ultimate record stylus: Created through fine craftsmanship to produce high-fidelity sound even as it wears | Orbray

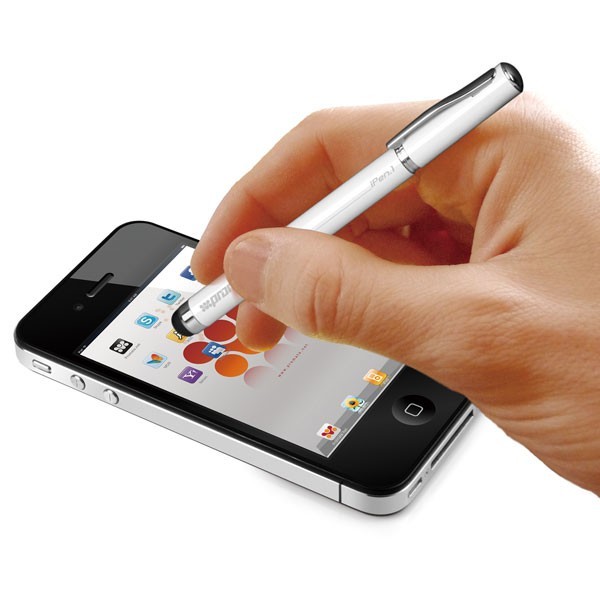
Amazon.com: Stylus Pens for Touch Screens,Granabol Sensitivity Capacitive Stylus 4 in 1 Touch Screen Pen with 8 Extra Replaceable Tips for iPhone iPad Tablets All Universal Touch Devices(2Pcs) (Black+Purple) : Cell Phones
GitHub - kylekatarnls/stylus: PHP wrapper to execute stylus node package or fallback to a PHP alternative

Amazon.com: Stylus Pens for Touch Screens,Granabol Sensitivity Capacitive Stylus 4 in 1 Touch Screen Pen with 8 Extra Replaceable Tips for iPhone iPad Tablets All Universal Touch Devices(2Pcs) (Black+Purple) : Cell Phones

Desarrollando un CMS desde cero con Node.js Express, Handlebars, Stylus, Gulp y más: Dashboard #11 - YouTube

My stylus collection! Anyone else have a unique stylus? My favorite has to be the Scribblenauts pencil! : r/3DS

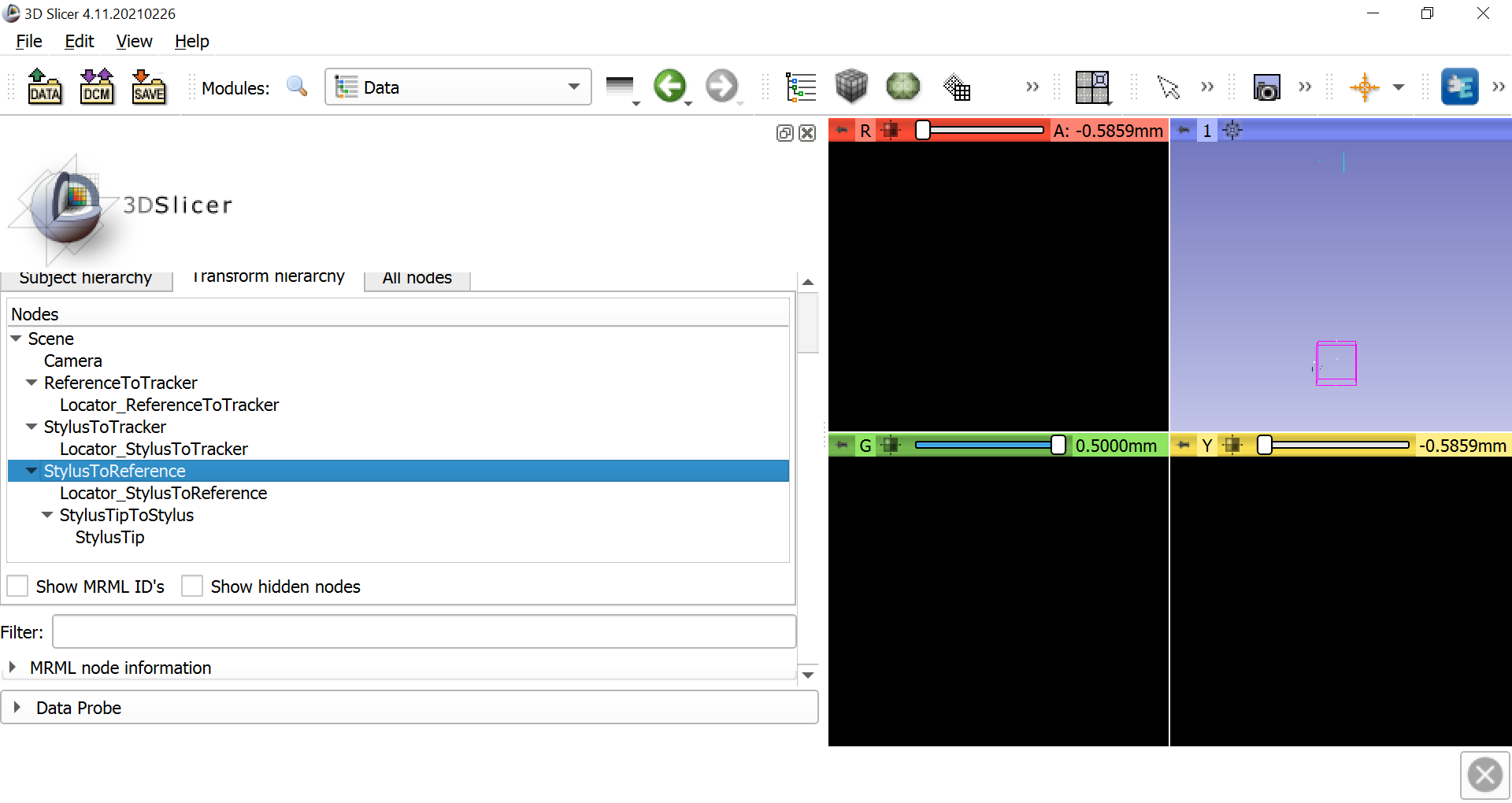
Slicer Tutorial #5: Receiving the Connection and Calibrating the Stylus — Andy's Brain Book 1.0 documentation