GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅
TypeScript] styled wrapper doesn't preserve generic props · Issue #1803 · styled-components/styled-components · GitHub

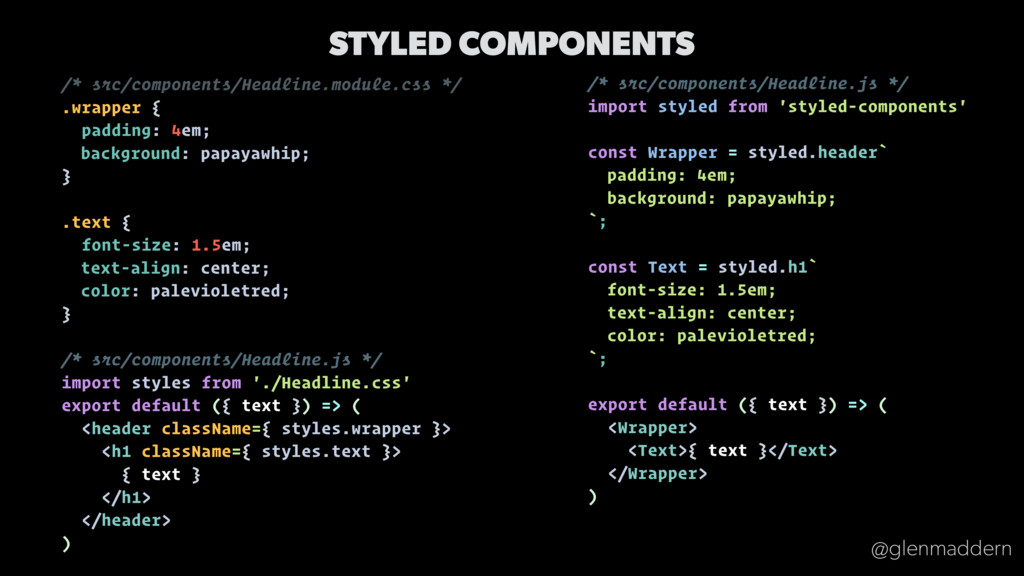
How to build a simple HackerNews feed with styled-components | by Andreas Reiterer | 💅 styled-components | Medium

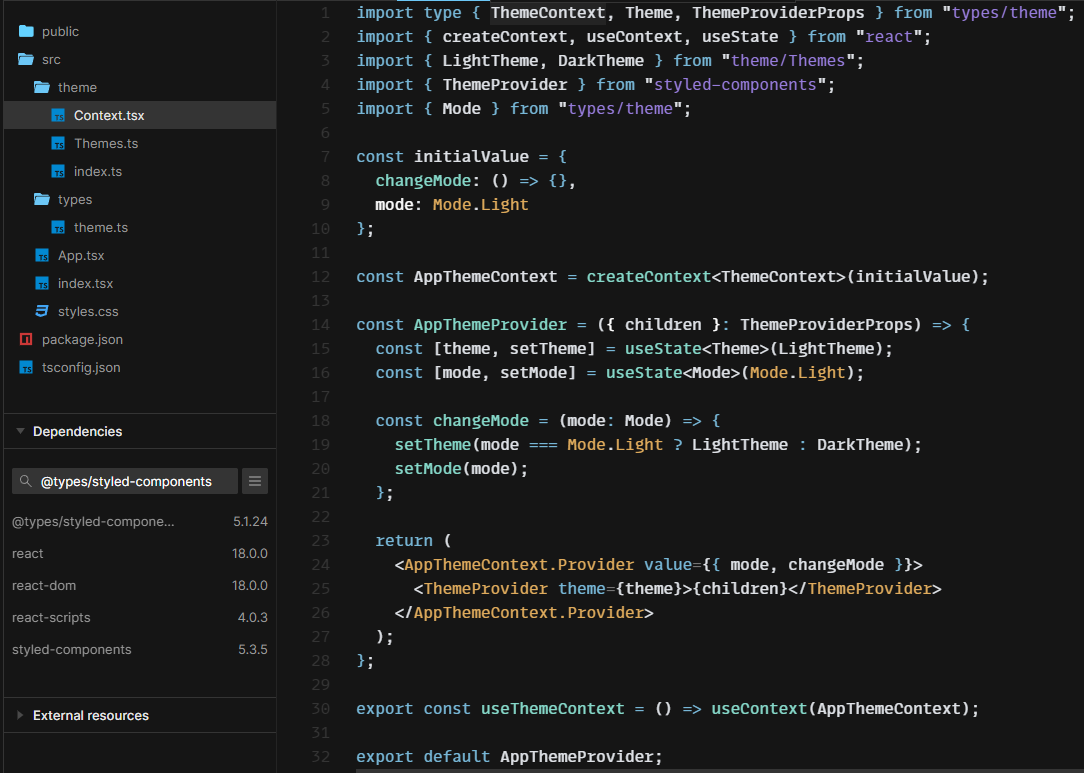
Mastering React: Build Switchable Dark Mode with Styled-Components | by David Nienajadlo | JavaScript in Plain English


.png)