
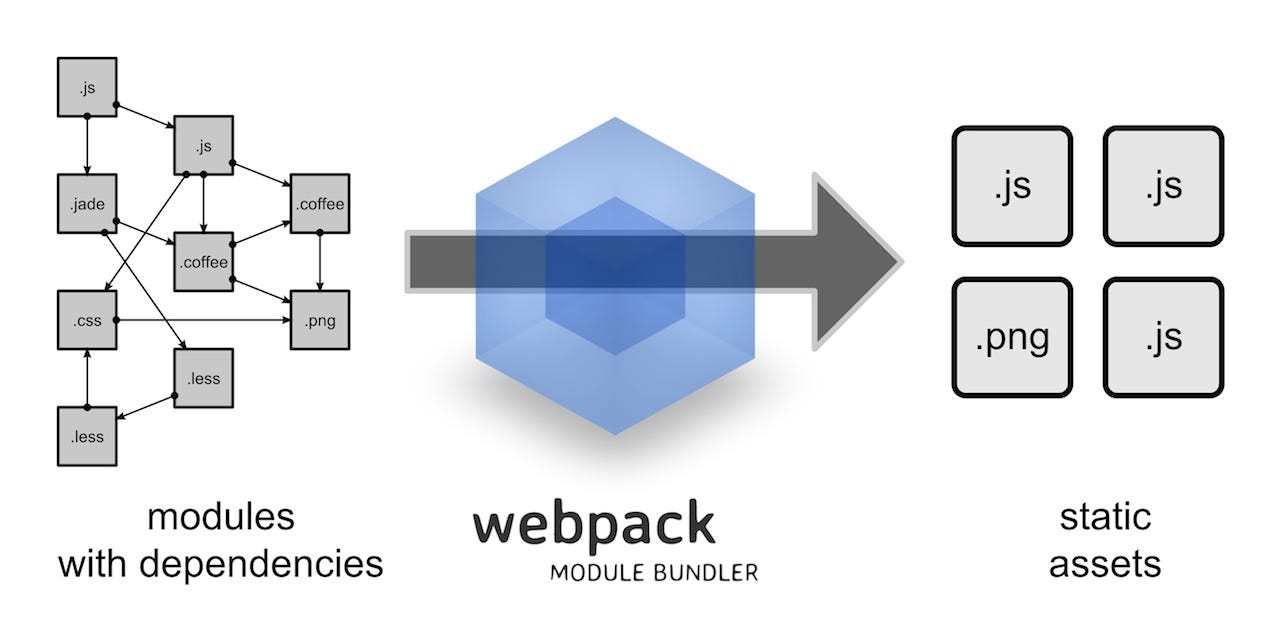
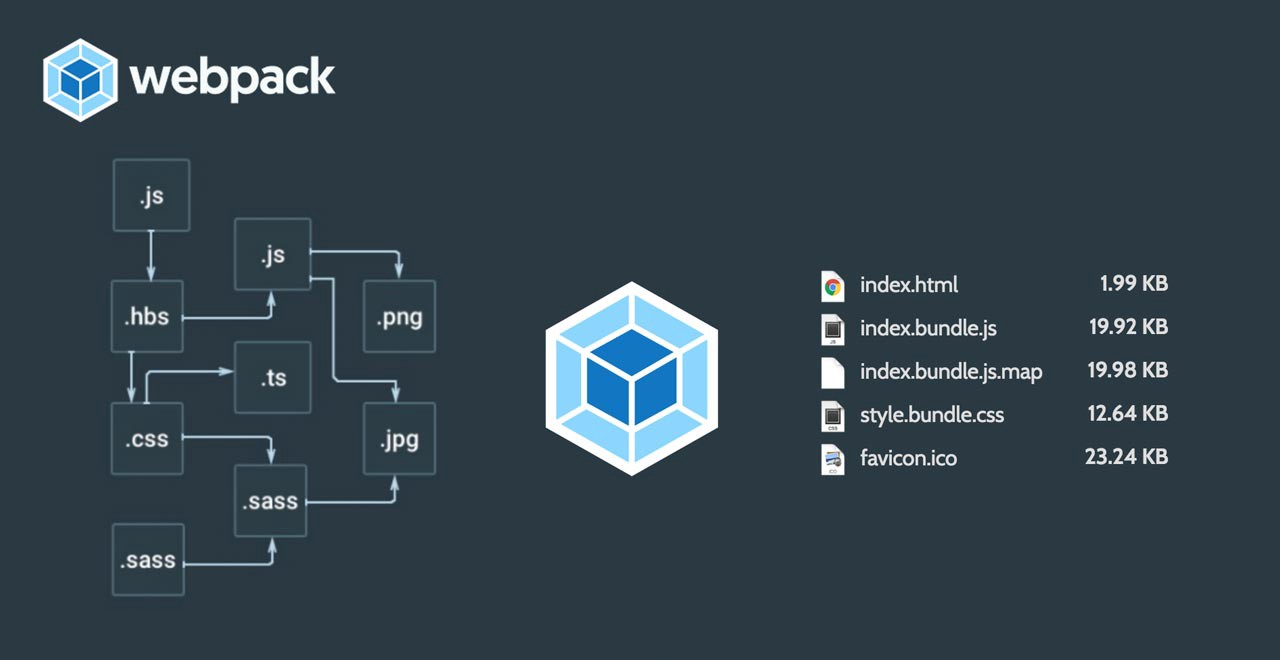
What is Webpack and how does it work | Ma-No Tech News & Analysis, javascript, angular, react, vue, php
GitHub - wtho/webpack-stylus-pug-starter: Simple Stylus Pug Starter Pack. Driven by Webpack allowing Dev-Server and HMR
GitHub - walmartlabs/stylus-relative-loader: A stylus loader for webpack with fixed relative imports.
GitHub - slightlyfaulty/stylus-native-loader: ✒️ A super fast Stylus loader for Webpack that leverages the built-in power of Stylus.