
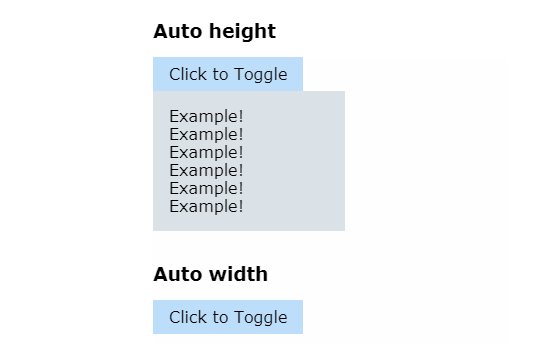
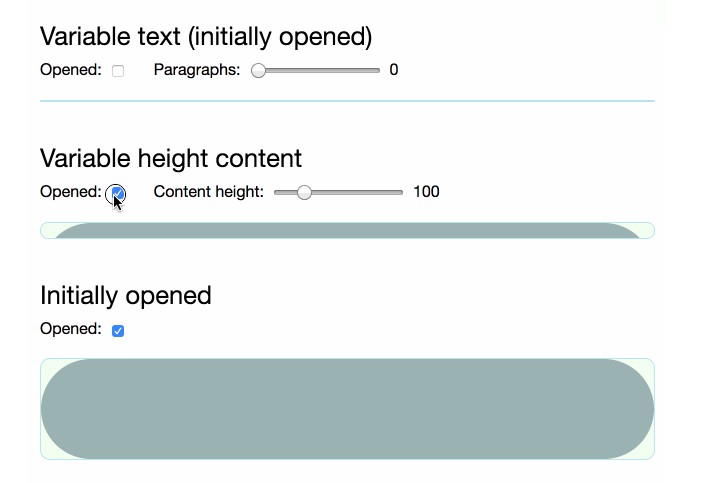
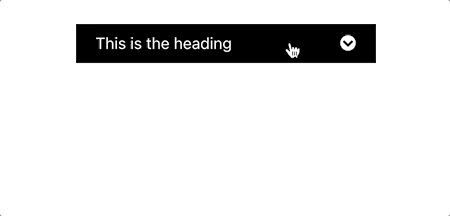
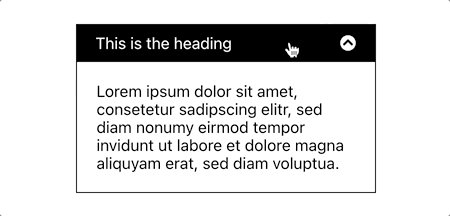
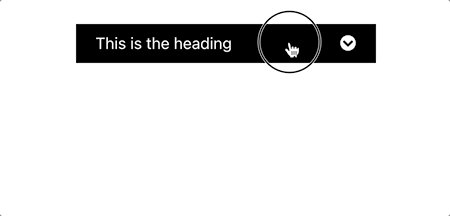
How to create a collapsable panel with smooth animations in React | by Spencer Feng | JavaScript in Plain English

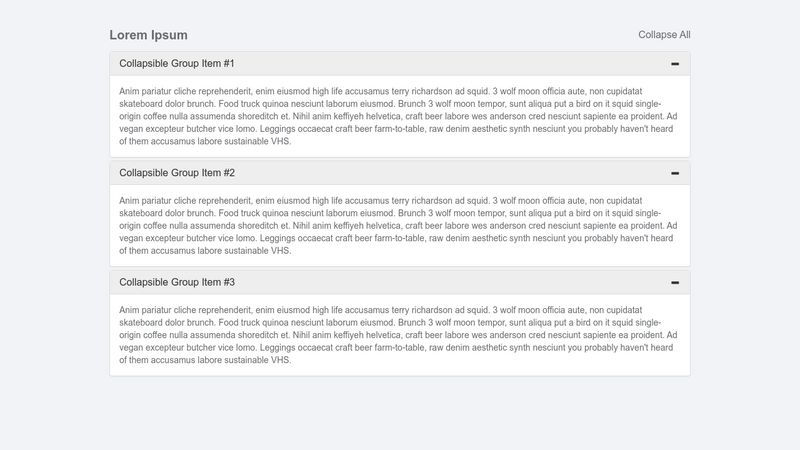
How to automatically close all collapsible elements inside of the accordion when closing the accordion? - GeeksforGeeks
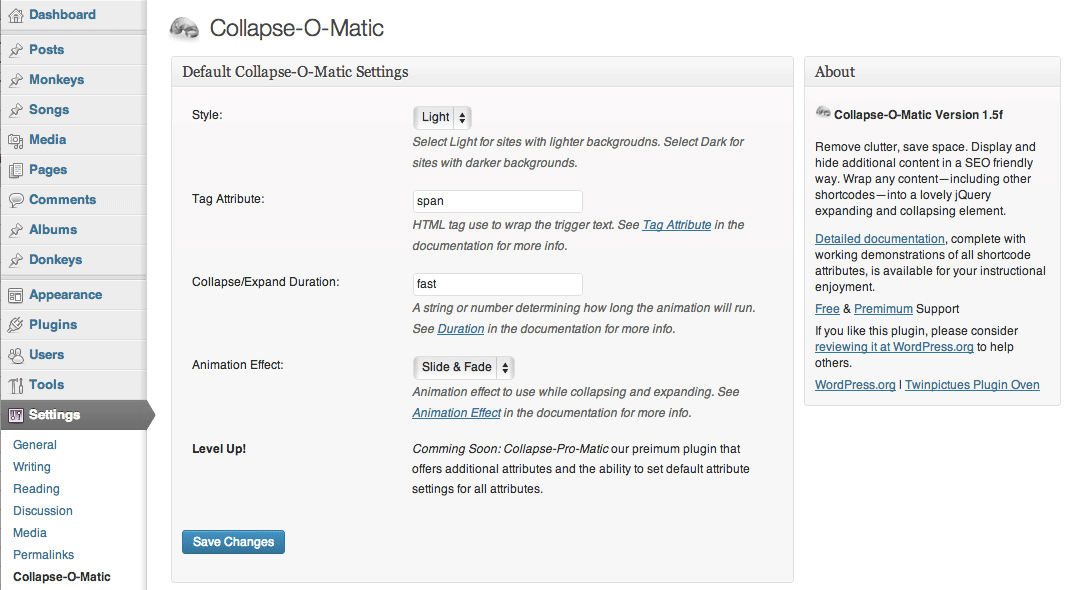
Create a beautiful hover-triggered expandable sidebar with simple HTML, CSS, and Javascript | by 9cv9 official | Medium

Add faded text in React components using CSS Transitions and Animations | by Cam Dziurgot | Dev Genius
Create a beautiful hover-triggered expandable sidebar with simple HTML, CSS, and Javascript | by 9cv9 official | Medium