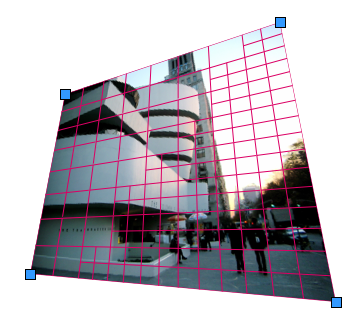
ZIM 6.3 Launches with Transform Tools for #Canvas #JavaScript #CreateJS and #ZIMjs | ZIM JavaScript Framework
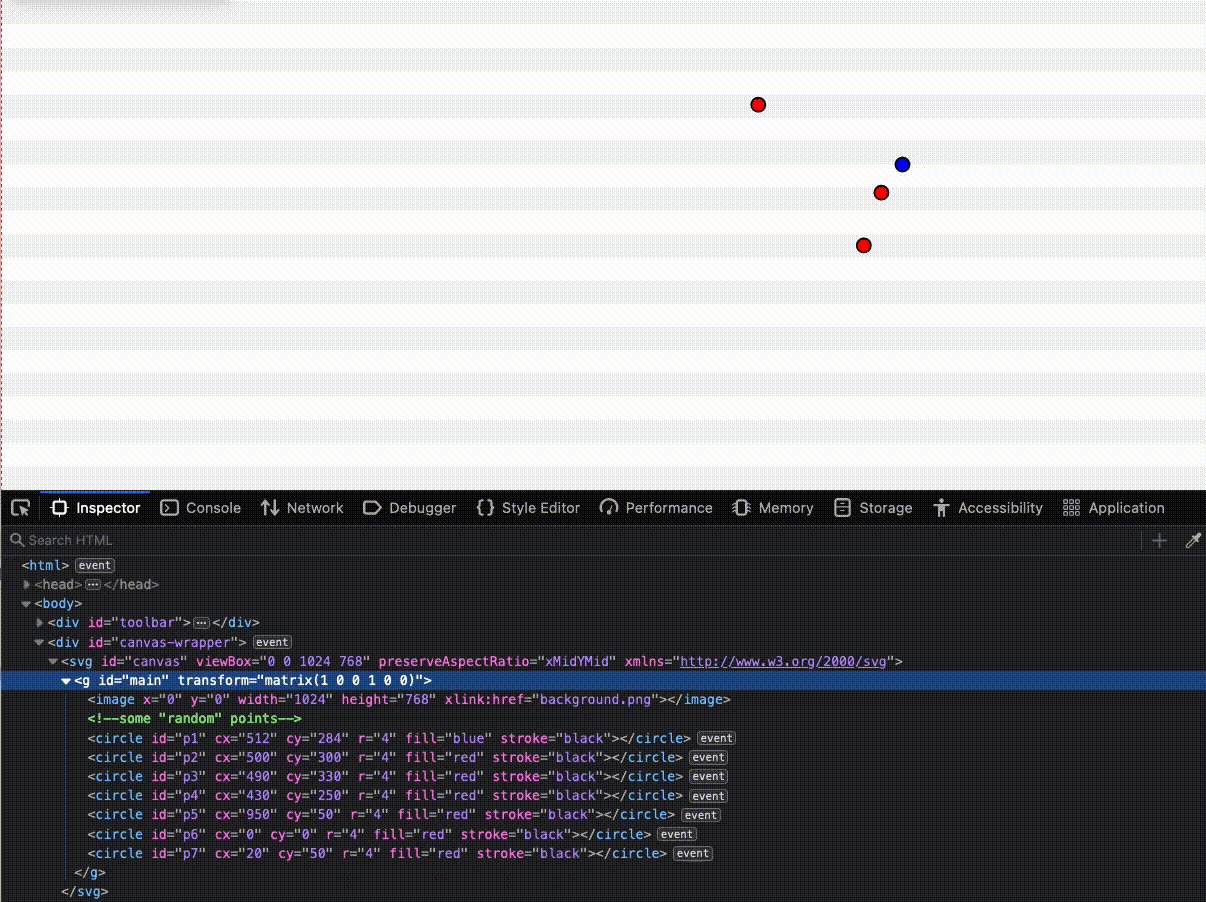
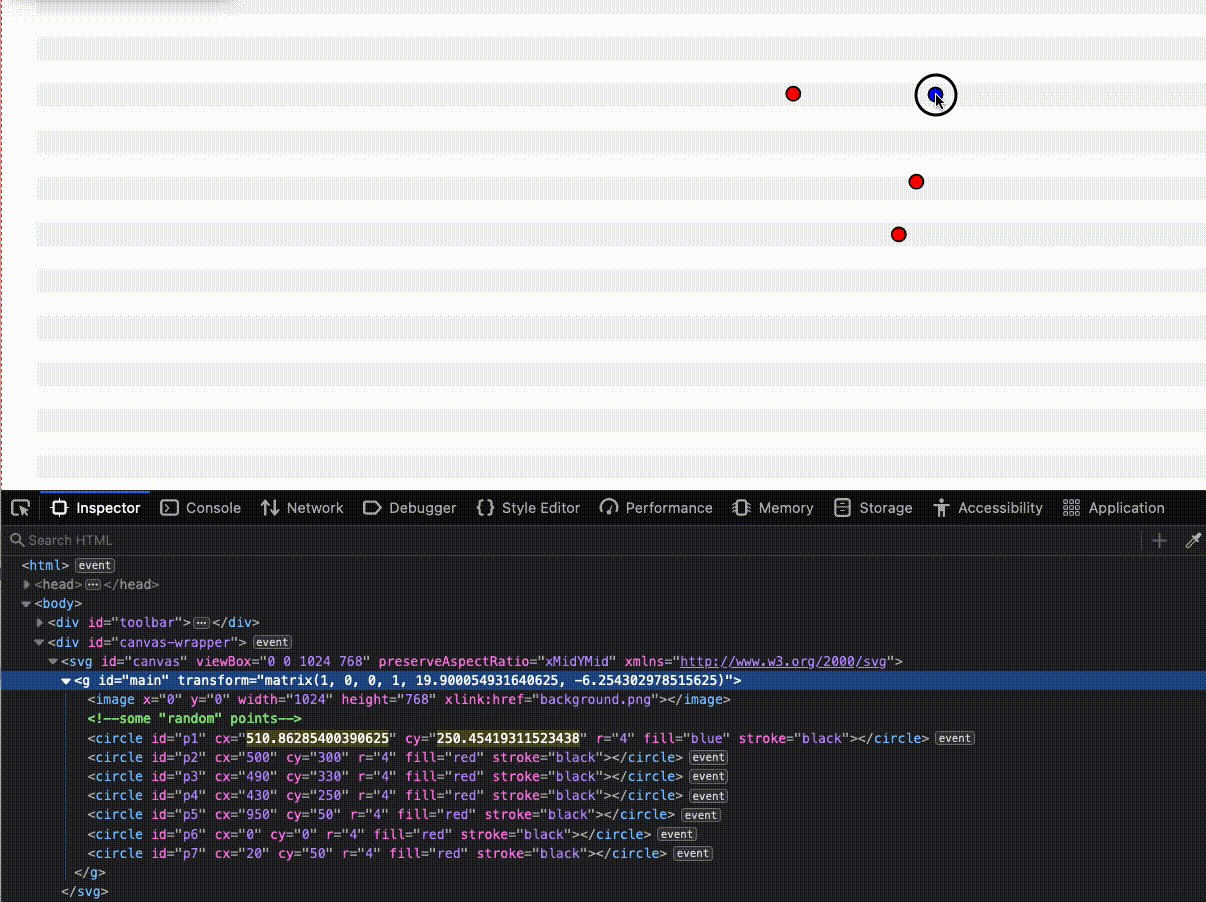
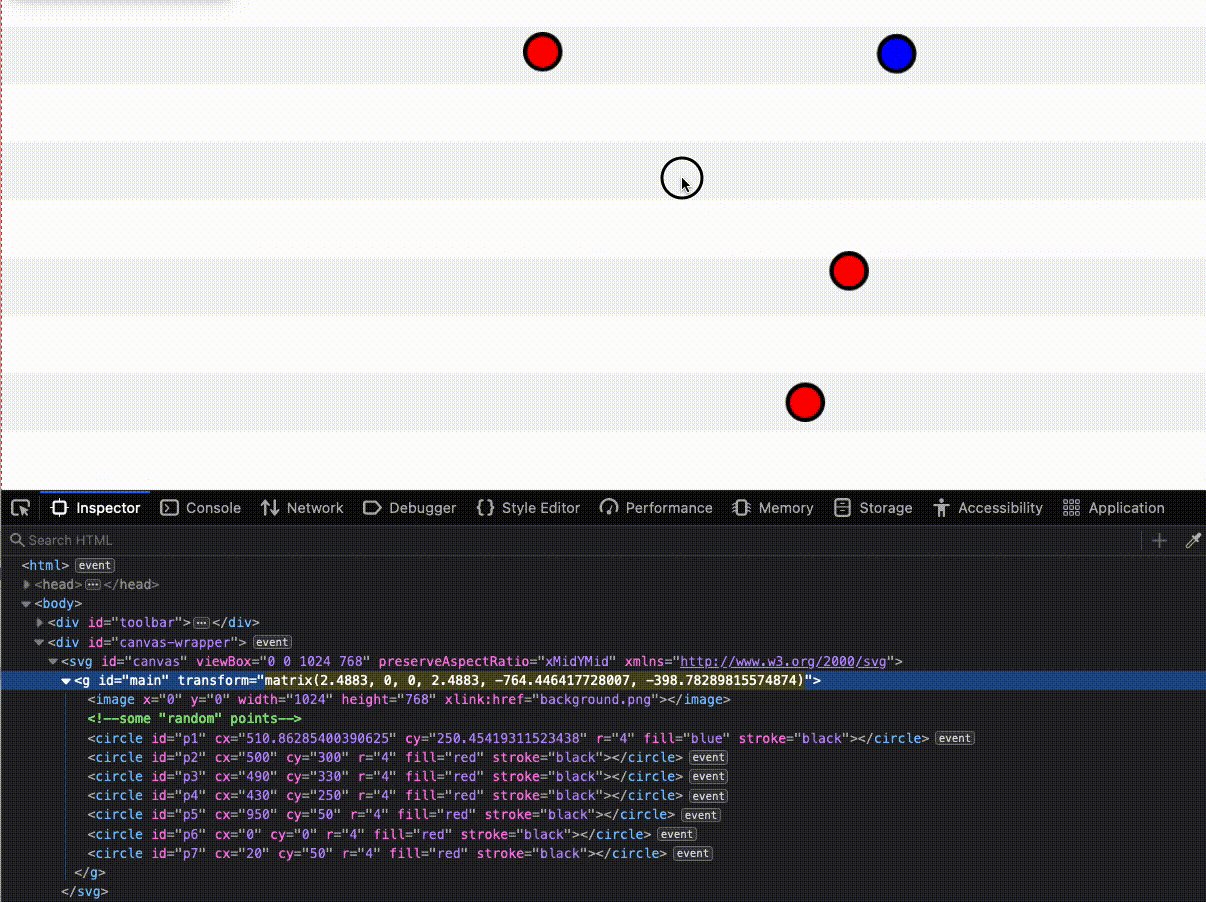
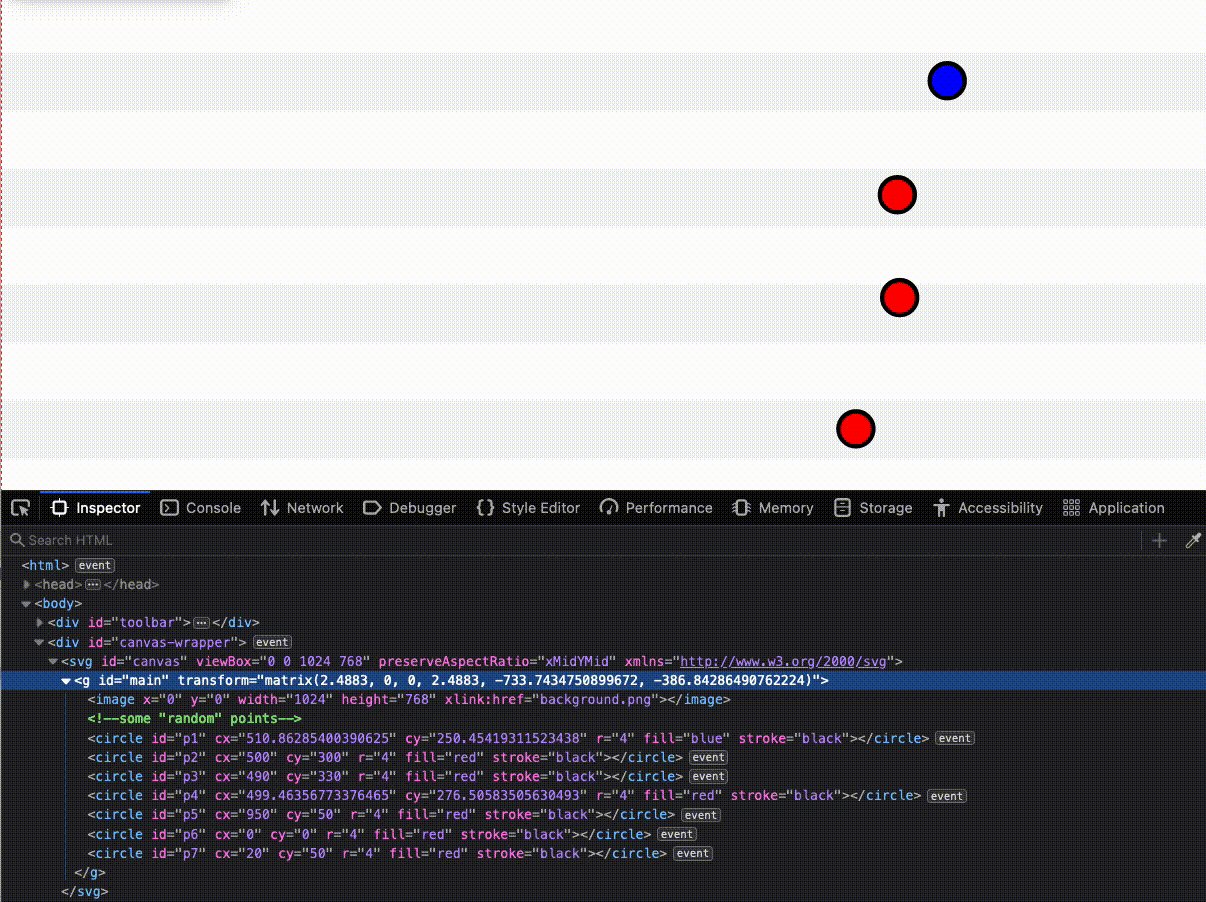
GitHub - gmarty/hough-transform-js: A simple script to perform Hough transform in JavaScript given a canvas.

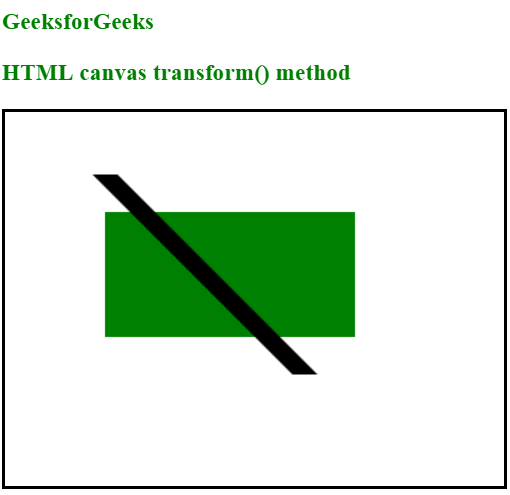
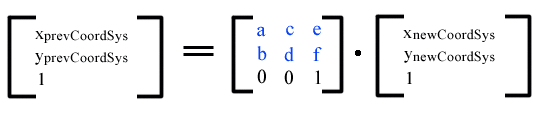
Programming Basics: Computer Animation with HTML5 Canvas and JavaScript: Bonus Topic: Affine Transformations